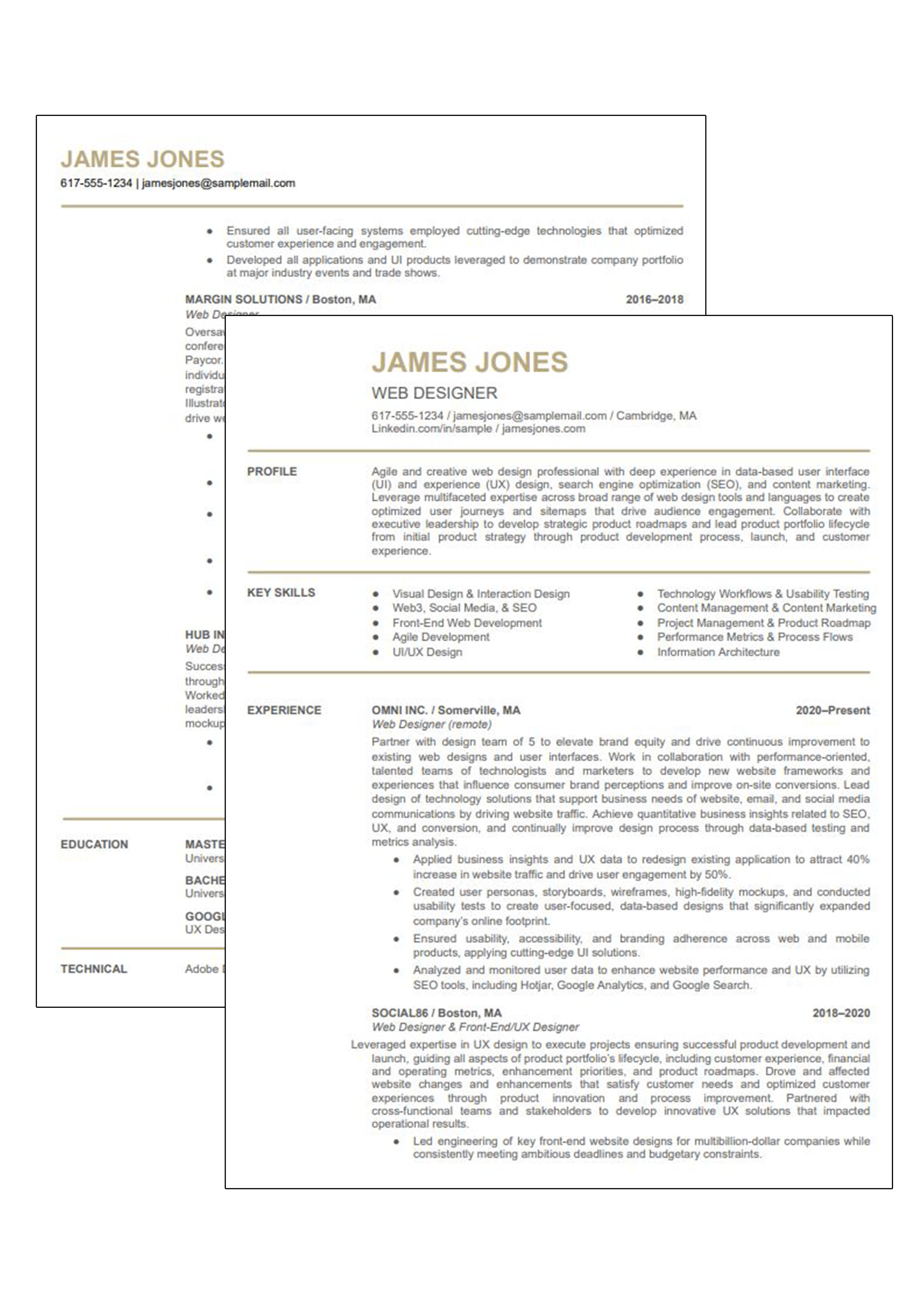
Web Designer Resume

In order to best position yourself with potential employers, a professional resume will be your key to a successful job hunt, whether you are an experienced web designer or just looking to move up in your career.
This will be your guide, walking you through the essential pieces you need to have and know about the web designer resume writing process.
And if you preference is to easily download the full web designer resume template in this guide, you can purchase it here.
About Web Designer Resumes
A successful Web Design and user experience (UX) professional, you know how to leverage your deep expertise with cutting-edge design technologies to drive user engagement and e-commerce growth for organizations.
When it comes to drafting a resume, however, you find it difficult to express your experience and technical know-how in a concise, organized, and compelling way. You know what you want your next challenge to be, but you’re unsure how to go about targeting your resume to be noticed by potential employers.
There are two preliminary steps to take before proceeding with writing the resume itself. First, reflect on your career and try to form a narrative: How did you get where you are? What accomplishments were critical to your success? What qualities make you an asset to the culture and success of an organization? Secondly, perform research to identify current industry trends to see what employers are looking for. If you are considering a transition to a different industry, reflect on the transferable skills you can lean on in describing your experience and accomplishments in your resume.
As an accomplished web designer, you may have a substantial arsenal of technical skills and business insight that have prepared you for both more responsibility and influence. When drafting your resume, you want to highlight the skills you have learned and utilized in earlier roles that have helped you to arrive where you are today. You also want to ensure that you present your technical expertise in a way that is readable and intelligible to a wide readership. After all, optimal website design focuses on a streamlined and aesthetically pleasing user experience.
After reflecting on your career and accomplishments, it’s time to write a resume that describes those skills and attributes that differentiate you from other web designers while communicating this information concisely and convincingly. Although there are general guidelines that professional resumes should follow, some industries have differing standards regarding length, language, and inclusion of additional information, such as publications. Our team of career advancement experts is well-versed in drafting professional resumes that establish your brand and present your experience at a high level.
Time is money, and taking advantage of our professional resume writing service can save you substantial time that would be better used to review potential job opportunities and expand your professional network.

Your Web Designer Resume in Context
Searching for a new position can be overwhelming for even the most seasoned professionals, and creative fields can be notoriously difficult to secure a strong foothold as the industry landscape can be highly variable. A strategic approach is necessary to be noticed and secure that coveted interview. Additionally, significant research and preparation, along with the resume-writing strategies discussed in this guide, can position your resume to pass through applicant tracking system (ATS) software used by many employers to screen applicants.
Evaluating the web designer job market and developing a firm understanding of the expectations of potential employers, can help you to determine how best to present your previous work history and accomplishments. It’s crucially important to think about how an objective reader will perceive your resume and to ensure that there is a consistent narrative woven throughout the document. Think of what aspects each position contributed to where you are now. What were your major achievements? What did they deliver to the company? This communicates to potential employers what you can uniquely contribute to their organization’s team, culture, and development.
An attractive and eye-catching resume is detailed and demonstrates a clear progression of your most significant achievements. The document should also be neat and concise. Some general stylistic guidelines to a perfect resume include:
- Aesthetics: At first glance, the resume should look appealing and draw the reader in. Ensure consistent spacing and formatting throughout.
- Captivating Introduction: It should be clear within the first few lines of the resume what unique value you bring to an organization. This is communicated within the executive summary that begins the resume.
- Notable Achievements: Your notable accomplishments should be discussed in detail throughout the resume and supported by data-driven evidence that communicates the contributions of these achievements. Did you develop a new user interface? Great! But how did this impact the organization? Did you attract new users to the company website? These are the sorts of questions to ask when thinking about these achievements.
- Attention to Detail: Your document should be free of any formatting, spelling, or grammatical errors that can distract the reader the story. You should also avoid the use of pronouns as they add to the word count.
- Readability: A variety of readers will be potentially viewing your resume, some of whom might not be in your industry. You should avoid using overly technical language and jargon, while spelling out all acronyms on their first appearance. Although you might assume that everyone knows what a specific acronym represents, you can’t know for sure, and it can be irritating to a reader to continually have to look up highly specific terminology.
As a web designer, you’re aware that you have a unique and broad set of capabilities that defines your uniqueness, and these proficiencies should be highlighted throughout your resume. A mostly technical role, web designers often have certifications and software knowledge that wouldn’t be shown for other roles. Some of these are also likely to appear on company ATS scans, so you should list any technical proficiencies that have been important to your success. This list doesn’t need to be exhaustive, and you can omit technologies that are widely used, such as Microsoft Word or Zoom. Additionally, you’ll want to make sure this list stays up to date with industry trends. Technology moves quickly, and you don’t want a dated resume!

Presentation
Effective web designer resumes have a relatively simple design, but might use an elegant hint of color or formatting to showcase your aesthetic sensibility. When researching resume templates, you might see some ostentatious designs that look impressive at first glance. You should avoid these as they can distract the reader from the impact of the resume’s content, and typically sacrifice important space for graphic design rather than writing. Some employers within the web design industry also ask for web links to your portfolio or past work when applicable. These can make a brief appearance towards the end of the resume.
A well-written and presented resume should be a high-level reflection of your achievements, so it’s best that your design is organized and efficient. A professional resume is concise and professional. Let your accomplishments show through in the document rather than a flashy design. As with many fields of expertise, your accomplishments should speak for themselves, so try to keep the word count below 1000 words.
Always keep in mind what the recruiter or potential employer sees when viewing the resume from a purely aesthetic vantage point, and is often influenced by the impact of the first glance. This is why the tactical use of white space is essential. A concise design, with information that can quickly and easily be scanned, is the hallmark of a professional web designer resume.
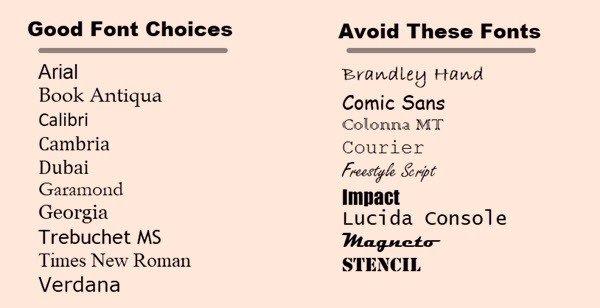
Your document should be neatly formatted and designed with clearly defined sections, clear titles for section headings, bold job titles, clean fonts, concise job descriptions, and bulleted achievements. You should also avoid using a photograph or any excessive color or graphics, as these can distract from the content. If you feel the need to be creative, a flash of color here and there or some elegant but simple graphic design is acceptable for a web designer resume.

Your Contact Information
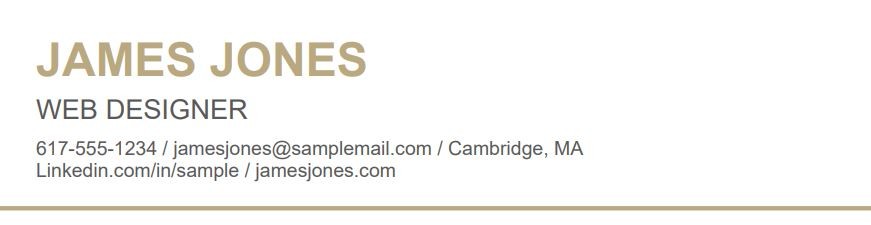
Ensuring an employer can easily reach out to you following a successful first screening of your resume is critical. This information should be presented at the very top of the resume as in the example below:

You’ll notice that:
- Only your city and state are listed.
- Select only one email address, and this should preferably be a personal email rather than one affiliated with your current position.
- List your LinkedIn profile URL to provide another potential means of an employer reaching out to you and to present yourself as an established professional with a personal brand.
- Include your phone number as an alternative means of outreach.
- List your professional website at the top of the document as a way for potential employers to quickly see your past work (if applicable).
Job Title and Summary
The next step is to tailor your listed job title to the desired position rather than your current position. Remember that you are crafting your web designer resume for your next challenge. This is a section that you may need to customize depending on the position to which you’re applying, and ATS systems will often deduct points if the position listed in the resume does not match the job description.
Studies have shown that hiring managers only read the opening sentences of a resume before deciding whether to continue reviewing it, which means that the beginning of your resume needs to be compelling. Directly following the job title is the professional summary, which begins with your unique value proposition (UVP) or elevator pitch. The unique value proposition describes your most significant accomplishments and how they have positioned you for the next step in your career. Use descriptive but concise language that defines who you are and what differentiates you out from your peers.
An example UVP for a Web Designer:
Agile and creative web design professional with deep experience in data-based user interface (UI) and experience (UX) design, search engine optimization (SEO), and content marketing.
Using the UVP as the basis for the professional summary, craft a few sentences that discuss key attributes that are unique to you and align with the desired role. Use active language that says what you contribute and how it drove success for the organizations in which you have been a key player. This communicates to potential employers what skills and achievements you can leverage to support their growth and strategic vision.
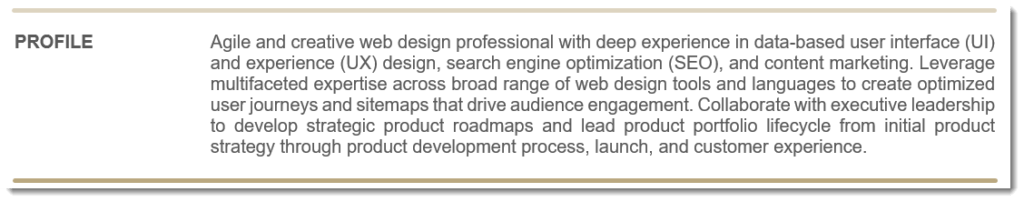
An example UVP and professional summary for a Web Designer might look like this:
Agile and creative web design professional with deep experience in data-based user interface (UI) and experience (UX) design, search engine optimization (SEO), and content marketing. Leverage multifaceted expertise across broad range of web design tools and languages to create optimized user journeys and sitemaps that drive audience engagement. Collaborate with executive leadership to develop strategic product roadmaps and lead product portfolio lifecycle from initial product strategy through product development process, launch, and customer experience.
If you’re having difficulty determining the focus of your professional summary, review the descriptions of your targeted role and select those that match your skills in language and scope. Identify what companies are looking for in your potential role to craft your UVP and customized professional summary. Think about both hard skills that describe your abilities and soft skills that describe your personal strengths.

Always remember, avoid showy language and try to apply industry-specific keywords wherever possible. Not only does this help to target the resume for your desired role, but it also reinforces that you are an expert in your field.
Web Designer Keywords
Understanding the importance that industry-aligned keywords play in targeting your web designer resume with your desired role is critically important to drafting an effective professional summary. Even the most qualified candidates might not make it to the interview stage because their resume didn’t score high enough on a potential employer’s ATS to reach the desk of a hiring manager. To avoid this and optimize your resume language, review the job description, and select the keywords and phrases that align with the role.
There are also skills and attributes that every professional within your industry are expected to possess, as well as certain kinds of accomplishments that stand out. Below is a table of keywords that are common within web design. This list is by no means comprehensive and should complement the list you generate from reviewing job descriptions.
Hard skills:
- User Interface/User Experience (UI/UX) Design
- Visual Design
- Interaction Design
- Web3
- Social Media
- Search Engine Optimization (SEO)
- Front-End Web Development
- Agile Development
- Content Management
- Content Marketing
- Product Roadmaps
- Project Management
- Performance Metrics
- Usability Testing
- Process Flows
- Information Architecture
Soft skills:
- Cross-Functional Collaboration
- Communication
- Creative Problem Solving
- Customer Needs
- Process Improvement
Areas of Expertise (Skills and Competencies)
After you have built a list of keywords that can be incorporated into the document, you can start drafting the next section of the resume by listing 6–10 bulleted areas of expertise. Try to match these with phrasing in the job description as ATS systems scan for verbatim matches. If, for example, the description search engine optimization, don’t use SEO. Spell out the phrase and define the acronym like this: Search Engine Optimization (SEO). Additionally, this list can be a combination of both hard and soft skills.

Reflect on how these areas can be emphasized throughout the resume. Furthermore, if you have a few high-level, data-driven achievements that you would like to highlight, these can be placed in a notable accomplishments section following the areas of expertise. If you proceed with this strategy, ensure that these specific achievements are not duplicated later on in the document.
- Applied business insights and UX data to redesign existing applications to attract 40% increase in website traffic and drive user engagement by 50%.
- Designed new mockups for website frameworks by addressing UX issues and analyzing user needs that improved overall UX and decreased website bounce rate by 10%.
- Performed usability and security analysis to identify and mitigate critical bugs as they arose, and created test scripts to automate test process by 80%.
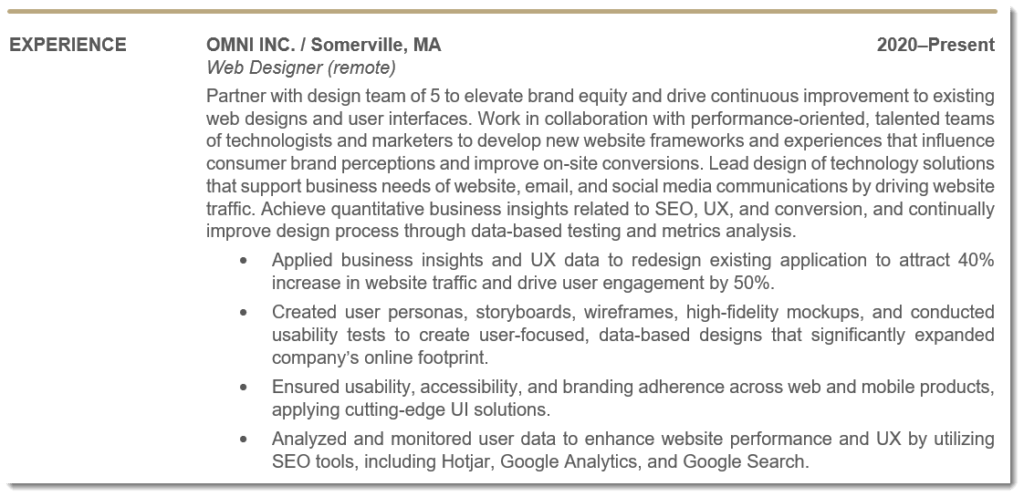
Employment History/Professional Experience
The Professional Experience section is where you can expand upon your professional summary and UVP to describe the details of your career history. Although it does include descriptions of your responsibilities position-by-position, it should be presented in a way that reflects the evolution of your career in a clear, concise way and in reverse chronological order. In addition, you should limit the scope of your presented career to the last 10–15 years or so to protect against ageism and to highlight your most recent, relevant history. This is especially important in technology fields, as it is important to paint yourself as in sync with new developments within your industry.
As you list and describe your career history, every position should list the name and location of each organization, the years of your employment (listing months is an option, but this can make the resume look cluttered), exact job titles, a brief description of your key responsibilities listed in order of importance, and 3–5 bulleted accomplishments that demonstrate your contributions within the role. As you craft the bullets, try to use the C-A-R method (challenge-action-results) to phrase them: outline the challenge, the specific actions you took to address it, and the results that were achieved. Though quantifiable data can strengthen the impact of the achievements, some roles don’t measure results in this manner. If you do have numbers, however, try your best to incorporate them into the resume.
Remember, conciseness is the key to an effective web designer resume, so remove any repetitive skills or achievements, and focus on those that are the most impressive to an outside reader. You only have 1-2 pages to tell your success story, so you want compelling, active language and information that demonstrates your unique contributions. Avoid phrases like “responsible for,” as they don’t communicate what you have actually done, and instead use action words such as lead, drive, or direct. Additionally, make sure that you use present tense to describe your current role and past tense to describe your former roles, maintaining consistency throughout each description. Keep in mind that bullets are always written in the past tense since they describe achievements that happened in the past.

If you choose to list roles prior to 10–15 years ago these can be listed without dates in an Additional Experience section with the company, location, and job titles listed.
Education & Professional Development
After describing the timeline and accomplishments of your career history, it’s time to discuss your education and professional development. In this section, you’ll want to list your degrees and the universities from which you obtained them. Do not include the year of graduation or your GPA. Additionally, you’ll want to list any relevant professional certifications and licenses you have obtained. List these in order of significance and relevance to your desired role.

Additional Information
If there is space available at the end of the document, you may want to consider highlighting a few other sections, such as:
- Awards
- Professional Affiliations
- Publications
- Languages (if relevant to the desired position)
- Volunteer/Community Service
- Technical Proficiencies
As a professional web designer, you will have a technical skillset relevant to the positions to which you are applying that you have leveraged in your career to establish yourself as a leader in your field. You should list any and all components of your technical inventory that would position you as the right candidate for your targeted position.
Sample Technical Inventory Section
- Adobe Dreamweaver, InDesign, Illustrator, Photoshop, & XD, Axure
- Balsamiq
- CSS 3
- Figma
- Google Analytics
- Google Search
- Hotjar
- HTML 5
- JavaScript & jQuery
- MySQL
- WordPress
- Version Control Systems (SVN, Git)

Do not go into detail in these additional sections unless the material is directly relevant to the job to which you are applying. Also avoid listing any unnecessary information such as personal hobbies, because they can lessen the impact of the resume and are not the best use of valuable space.

Your Finished Web Designer Resume
After having created your web designer resume, ask yourself the following questions:
- Does the resume quickly and concisely describe who I am and my accomplishments, and would I want to hear more about this person?
- Does the resume read confidently through the use of action words?
- Is the resume wordy, too long, or overly technical?
- Are there any formatting, spelling, or grammatical mistakes?
Once your resume is ready for an audience, you should have someone else (preferably an industry peer) review and proofread the resume. You don’t want to be disqualified from your dream job over a simple spelling error.

Next Steps & Our Services
See Resume Writing Packages
We hope that this guide provided you with some perspective on just how complex the process of writing a convincing and tailored web designer resume can be. This is why so many professionals like yourself seek assistance in writing a resume for them that is results-driven and positions them for the next step in their career. Time is money, and a well-written resume can be the difference between a call back within a few weeks or a few months.
An established full-service career advancement service, we apply our decades of experience to assist our clients in getting hired faster and negotiating higher compensation packages. We leverage our collective experience to identify and enhance your unique brand to position you for your next challenge.
Buy the Web Designer Resume Template
If you’d like to draft your resume on your own but would benefit from the use of our sample resume, our web designer template is available for purchase and instant download.